如何去除视频黑边
在介绍如何去除视频黑边之前,我们先来了解一下,哪些情况会造成导出的视频有黑边?一般常见的有以下3种:
情况1:分辨率设置错误。当原视频的分辨率,与我们创建的分辨率不一致时,为保持视频原比例播放,软件将自动给视频加黑边,以防止视频变形,这跟电视机加黑边的原理是一样的。有些爱粉反馈,导入手机拍摄的竖屏视频,剪辑完之后,画面就变小了,这也是分辨率设置错误造成的。
情况2:我们需要的分辨率跟素材的分辨率不一致(譬如:横屏视频剪辑成竖屏),为防止视频变形,软件将会加黑边,这跟情况1的原理是一样的。
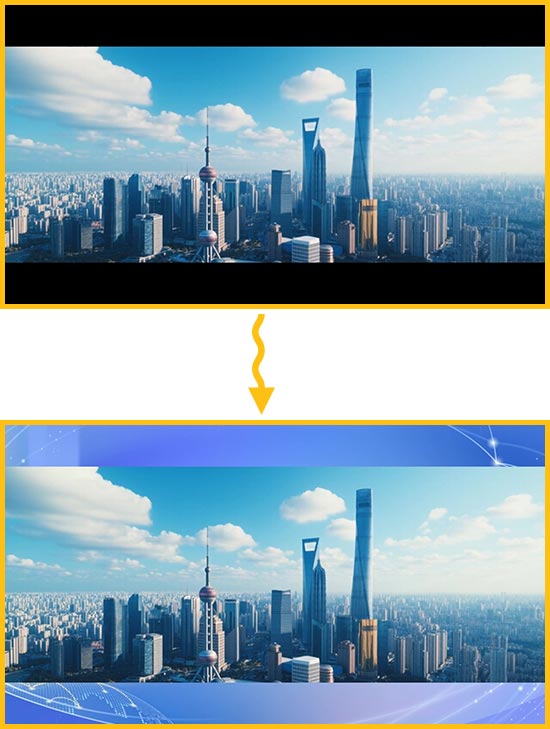
情况3:原视频本身就带有黑边。
爱粉们先看看自己的问题属于以上哪种情况,并继续往下看,找到情况对应的解决方案即可!
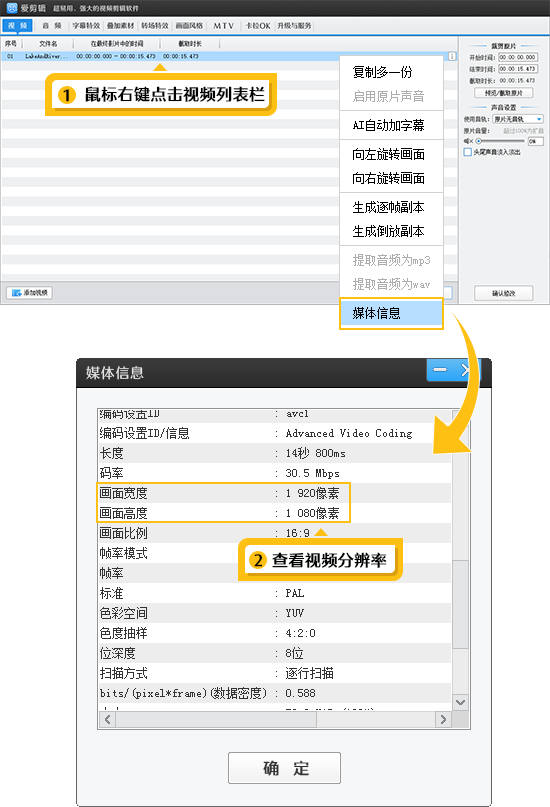
情况1对应的解决方案就是在爱剪辑里面设置与原视频一样的分辨率。现在来教大家如何查看原视频的分辨率哦!我们将视频导入爱剪辑后,在视频列表栏中,右键单击视频片段,在弹出的右键菜单中选择“媒体信息”,即可查看原视频画面的宽度和高度信息。

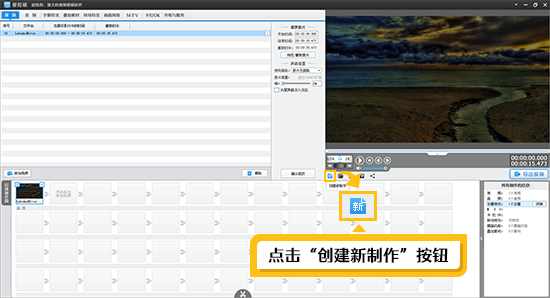
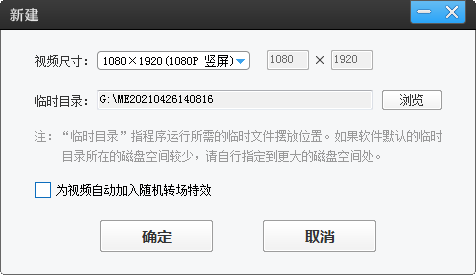
然后,点击视频预览框下方的“创建新制作”按钮,弹出“新建”对话框,在“视频尺寸”下拉列表中,选择与原视频一样的分辨率即可。譬如原视频是竖屏1080*1920,那我们在“视频尺寸”下拉列表,选择“1080*1920(1080P 竖屏)”即可。


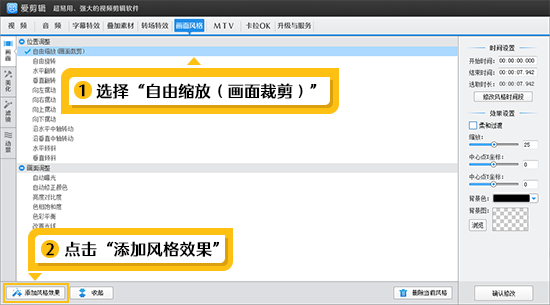
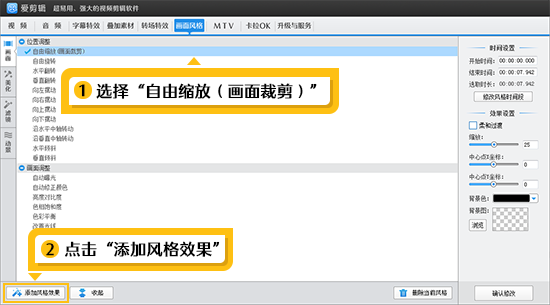
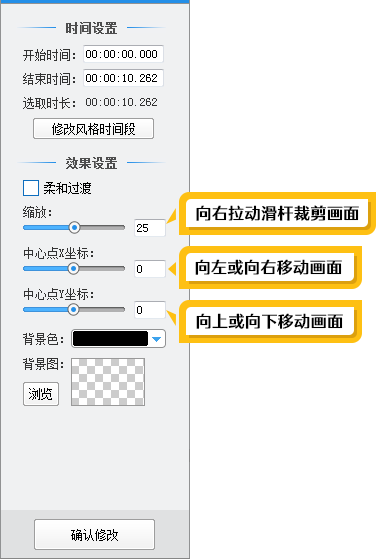
方法1:点击“画面风格”选项卡左栏的“画面”,为视频应用“自由缩放(画面裁剪)”,将黑边裁剪掉,使视频画面铺满整个屏幕。
关于画面裁剪更详细的使用技巧,可以查看: 如何裁剪视频画面



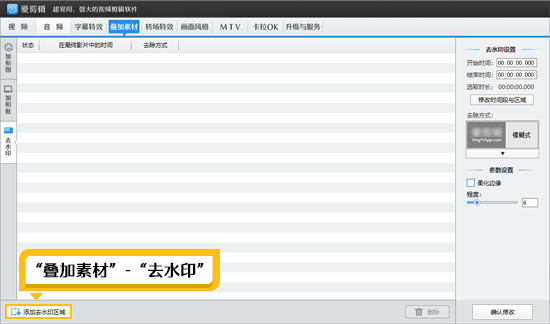
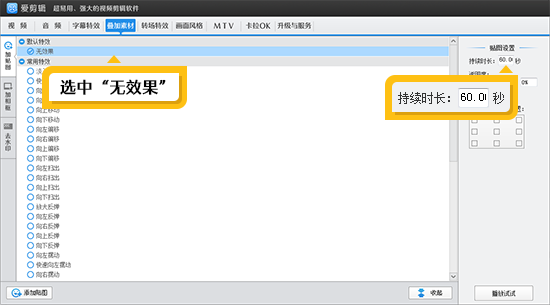
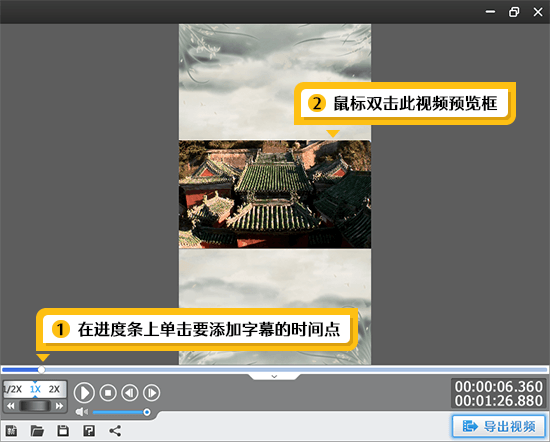
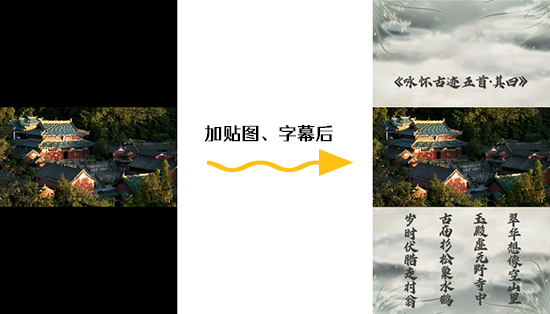
方法2:点击“叠加素材”选项卡左栏的“加贴图”,在黑边处加上图片。在效果列表选择“无效果”,在中部面板“贴图设置”处,将“持续时长”设置为和视频时长一致。通过“字幕特效”功能,给视频加上文字,即可打造上下是图片文字,中间是视频的流行效果啦!
关于加贴图和字幕特效的详细使用技巧,可以查看下面的教程:
如何给视频加贴图(图片或水印)
如何给视频加字幕



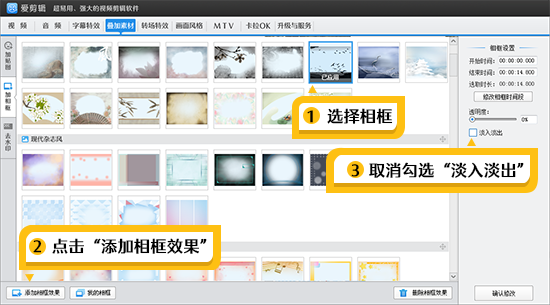
方法3:点击“叠加素材”选项卡左栏的“加相框”,爱剪辑自带各类效果精美的相框,我们一键即可应用。爱粉们不仅可以用来遮住黑边,而且相得益彰的相框也让我们制作的视频更加精美!